inteligentny dom eHouse Wizualizacja i sterowanie graficzne. Tworzenie wizualizacji.
Najnowsza wersja skryptów do tworzenia indywidualnej wizualizacji i sterowania graficznego dla oprogramowania graficznego.
W bieżącej wersji aktualne możliwości oprogramowania do tworzenia indywidualnej wizualizacji i sterowania graficznego zawiera:
- Automatyczny import nazw: urządzeń, zdarzeń, sygnałów z oprogramowania eHouse dla wersji eHouse.Pro, Ethernet eHouse, eHouse 1, eHouse4CAN (na niezależnych warstwach)
- Automatyczna aktualizacja zmian nazw, zdarzeń, kodów zdarzeń systemowych
- Automatyczne czyszczenie pustych warstw – bez obiektów wizualizacji
- Ręczne dodawanie nowych urządzeń, warstw lub zmiany w przypadku zmiany nazw
- Precyzyjne ręczne tworzenie obiektów graficznych (wpisując współrzędne i parametry)
- Tworzenie szablonów obrazów, export, import do tworzenia wariantów widoków, obrysu budynku, powtarzalnych obiektów itd
- Automatyczne tworzenie widoków obiektów z szablonów obrazów dla wejść, wyjść, sygnałów alarmowych
- Obsługa figur: linia, koło, elipsa, polygon, prostokąt, zaokrąglony prostokąt
- Tworzenie wizualizacji dla aplikacji sterujących eHouse na dowolne platformy (Android, Java, Windows, Linux)
- Tworzenie wielu wariantów wizualizacji i sterowania graficznego dla przeglądarek WWW umożliwiające wykorzystanie dowolnych przeglądarek na dowolnych systemach operacyjnych i urządzeniach: SVG, XML, HTML, SVG+JavaScript, Mapy HTML, Formularz HTML, Custom (indywidualnie tworzonej w oparciu o utworzone szablony własne)
- Tworzenie wizualizacji dedykowanej dla dowolnego sprzętu – dowolny rozmiar ekranu (będącym parametrem w centymetrach)
- Tworzenie wizualizacji dedykowanej dla dowolnego sprzętu – dowolny rozmiar ekranu (będącym parametrem w pikselach)
Ze względu na dużą ilość zmian, zmiany interfejsu – opiszemy od początku.
Aby korzystać z funkcjonalności makr należy otworzyć plik pustego szablonu *.CDR oraz wybrać „Enable Macro” zezwalając na użycie skryptów VBA.
Następnie należy wybrać w menu Tools->Macros->Run Macros->eHouseVis.

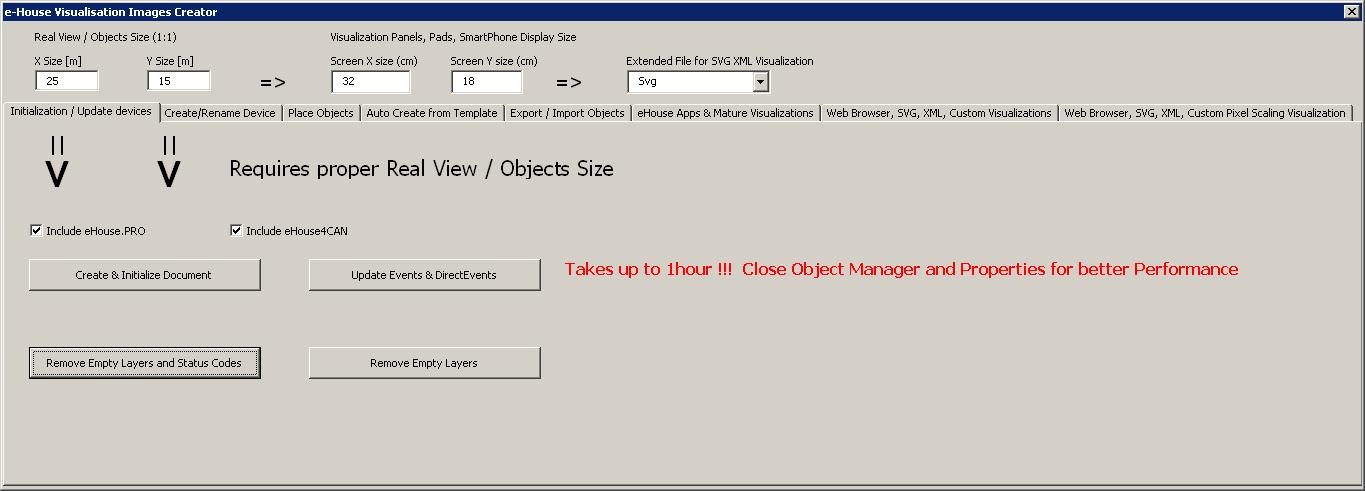
Tworzenie Wizualizacji – inicjalizacja
- Aby utworzyć obiekty należy całkowicie zamknąć „Object Manager” co wielokrotnie przyśpieszy tworzenie warstw, obiektów
- W polach „X Size [m]”,”Y Size [m]” należy wpisać rzeczywiste wymiary widoku w metrach.
- Pole „Include eHouse.PRO” pozwala na dodanie konfiguracji systemu inteligentnego domu eHouse.PRO do tworzenia wizualizacji
- Pole „Include eHouse.PRO” pozwala na dodanie konfiguracji systemu inteligentnego domu eHouse4CAN do tworzenia wizualizacji
- Następnie należy nacisnąć przycisk „Create & Initialize Document” co automatycznie utworzy wszystkie obiekty systemu eHouse. Może to trwać nawet do 1 godziny ze względu na to że w instalacji może być wiele tysięcy obiektów
Na tym formularzu znajdują się także przyciski:
- „Remove Empty Layers” – usuwanie pustych warstw bez obiektów graficznych
- „Remove Empty Layers and Status Codes” – usuwanie pustych warstw bez obiektów graficznych i kodów systemu eHouse
- „Update Events & DirectEvents” – aktualizacja kodów sterujących eHouse dla wszystkich utworzonych obiektów graficznych. Po zakończeniu tworzenia wizualizacji
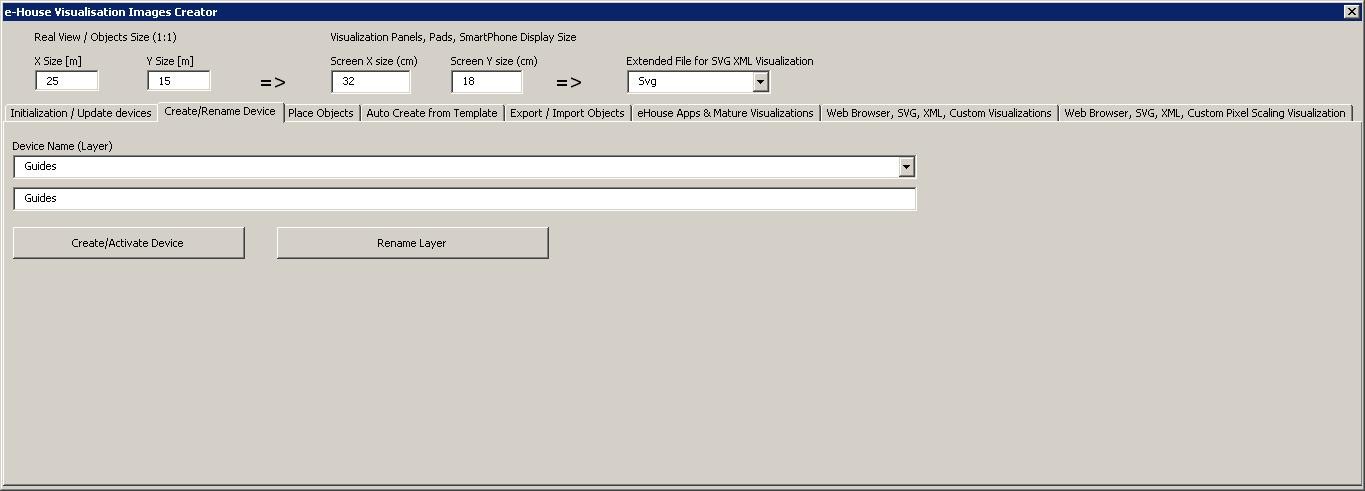
Ręczne tworzenie obiektów wizualizacji
Kolejny formularz umożliwia ręczne tworzenie nowych warstw oraz zmianę ich nazw (dla zdarzeń):

- „Create/Activate device” – tworzenie nowej warstwy. Nazwę wpisuje się w polu edycji, a następnie przyciska powyższy przycisk
- „Rename Layer” – Zmiana nazwy warstwy. Na liście „Device Name (Layer)” wybieramy warstwę. Następnie w polu edycji zmieniamy opis a następnie przyciska powyższy przycisk
Automatyczne tworzenie obiektów graficznych z szablonów
Powtarzalne obiekty graficzne można utworzyć z przygotowanych szablonów na warstwach o nazwach zawierających „TEMPLATE_”.
Poszczególne szablony znajdują się na warstwach z dodatkiem:
Dla każdego wejścia on/off – alarmowych
- „TEMPLATE_Active” – dla aktywnych wejść
- „TEMPLATE_Alarm” – dla sygnału alarmów
- „TEMPLATE_Warning” – dla sygnałów ostrzeżeń
- „TEMPLATE_Monitoring” – dla sygnałów monitoringu
- „TEMPLATE_Horn” – dla sygnałów syreny
- „TEMPLATE_Silent” – dla sygnałów cichego alarmu
- „TEMPLATE_Early” – dla sygnałów wczesnego ostrzegania
- „TEMPLATE_SMS” – dla sygnałów SMS
- „TEMPLATE_Input” – dla sygnałów wejść
Dla pozostałych sygnałów:
- „TEMPLATE_OUT” – dla wyjść cyfrowych
- „TEMPLATE_PROGRAM” – dla programów wyjść
- „TEMPLATE_ZONES” – dla stref zabezpieczeń
- „TEMPLATE_SECUPROGRAMS” – dla programów zabezpieczeń / rolet
- „TEMPLATE_ADCPROGRAMS” – dla programów regulacji / pomiarów
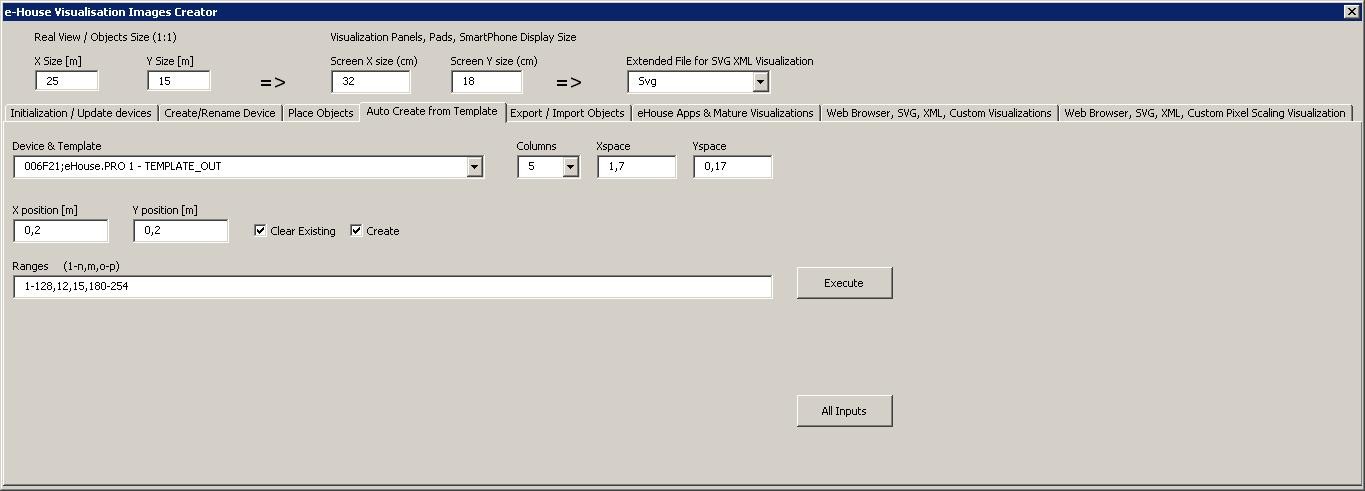
Formularz „Auto Create from Template” zawiera niezbędne elementy do automatycznego tworzenia obiektów graficznych np dla wejść/sygnałów alarmowych, wyjść, przycisków programów, itd.
- w polu „Device & Template” – należy wybrać odpowiedni szablon
- w polu „Column” – znajduje się liczba obiektów w każdym rzędzie
- w polu „X space” – znajduje się odstęp w osi X pomiędzy kolejnymi obiektami
- w polu „Y space” – znajduje się odstęp w osi Y pomiędzy kolejnymi rzędami
- Pole „Clear Existing” – pozwala na usunięcie elementów graficznych z warstw, na których szablony są kopiowane
- Pole „Create” – pozwala na utworzenie elementów graficznych z szablonów
- Pole edycji „Ranges” – zawiera listę elementów które będą przetwarzane podczas tworzenia, kasowania obiektów graficznych. Dopuszczalne jest wyliczanie elementów oddzielonych przecinkiem „,” lub podawanie zakresów oddzielonych średnikiem „-” np „1-12,15,17,21-32,38-45”
- Przycisk „Execute” uruchamia utworzenie obiektów graficznych dla wybranego szablonu z listy „Device & Template”
- Przycisk „All Inputs” uruchamia utworzenie obiektów dla wszystkich sygnałów wejsciowych / alarmowych
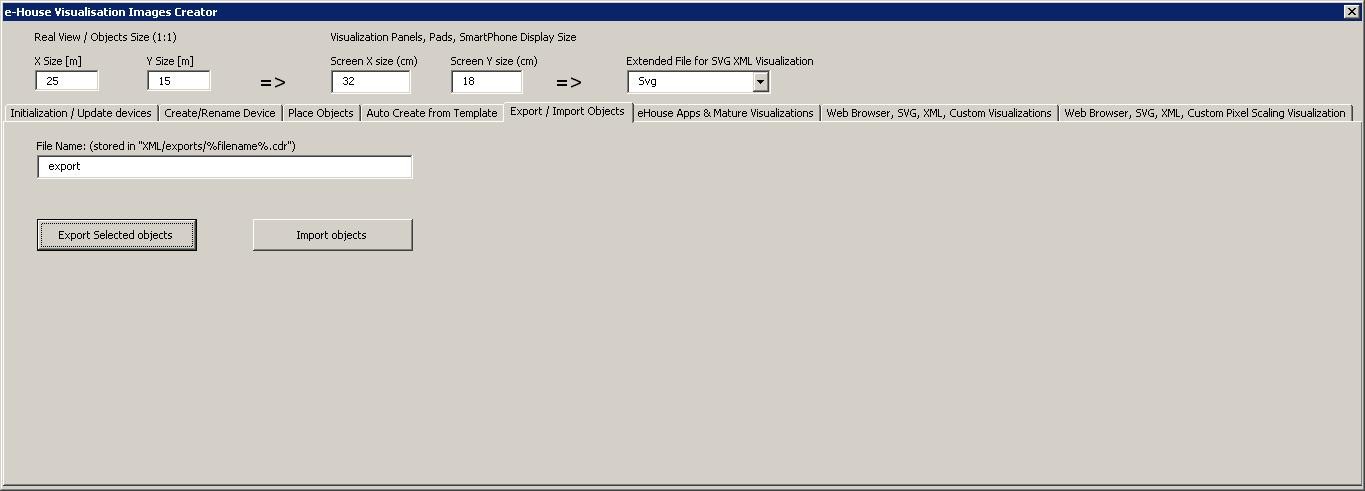
Eksportowanie/Importowanie obiektów graficznych
Eksport / import pozwala na łatwe i szybkie kopiowanie fragmentów wizualizacji do tworzenia różnych wariantów, widoków np oddzielnych dla dzieci ograniczając ich funkcjonalność. Export/import wiernie kopiuje obiekty graficzne wraz z warstwami oraz ich lokalizacją. Aby wykonać eksport należy na obrazie zaznaczyć (wybrać – „Select” przytrzymując shift aby dodawać kolejne lub wybrać wszystkie a potem w kopi usunąć niepotrzebne) obiekty do kopiowania.
Następnie w polu „File name” należy wpisać nazwę pliku eksportu, który zostanie utworzony w katalogu „XML/exports/” z rozszerzeniem „.CDR” i jest w formacie „Corel Draw”.

- „File Name” – nazwa pliku eksportu / importu bez rozszerzenia
- „Export Selected Objects” – wyeksportowanie zaznaczonych elementów graficznych i warstw
- „Import Objects” – import elementów graficznych i warstw z eksportu
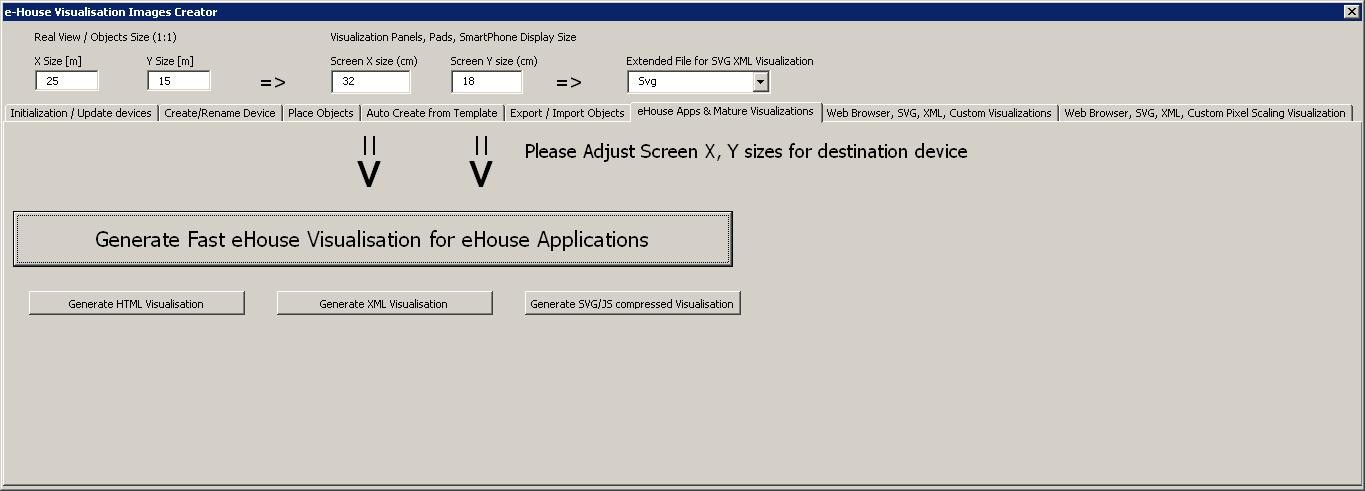
Tworzenie Wizualizacji dla aplikacji paneli systemu eHouse
Powyższy formularz pozwala na wygenerowanie gotowego pliku dla wizualizacji dla natywnych aplikacji eHouse dla:
- Java – Dowolne platformy i systemy operacyjne z wirtualną maszyną Javy
- Android – dowolny sprzęt z systemem android Smartfony, tablety, SmartTV
- Windows mobile, phone, .Net, .Net CF
Aby wygenerować plik wizualizacji dla dowolnych paneli eHouse należy:
- wpisać wymiary wyświetlacza panelu w centymetrach w polach: „Screen X size”, „Screen Y size”
- Nacisnąć przycisk „Generate fast eHouse Visualization for eHouse Applications”
- Dla starszych metod sterowania graficznego dla przeglądarek internetowych można wygenerować obrazy
- Mapy HTML – „Generate HTML Visualization”
- XML /SVG – „Generate XML Visualization”
- SVG z kompresją JavaScript – „Generate SVG/JS compressed Visualization”
Dla różnych paneli / wyświetlaczy / ekranów należy wygenerować wizualizację niezależnie zmieniając wielkości ekranów i naciskając przycisk utworzenia wizualizacji. Po wygenerowaniu danych widoków należy je przenieść w inne miejsce lub zmienić nazwę, aby nie zostały nadpisane nowymi ustawieniami gdyż wizualizacja jest tworzona zawsze z taką samą nazwą jak nazwa pliku corel draw.
Pliki wizualizacji html, svg,xml tworzą się w katalogu „XML/” z odpowiednimi rozszerzeniami.
Pliki wizualizacji dla aplikacji eHouse tworzą się katalogu głównym w którym znajduje się bieżący plik CDR
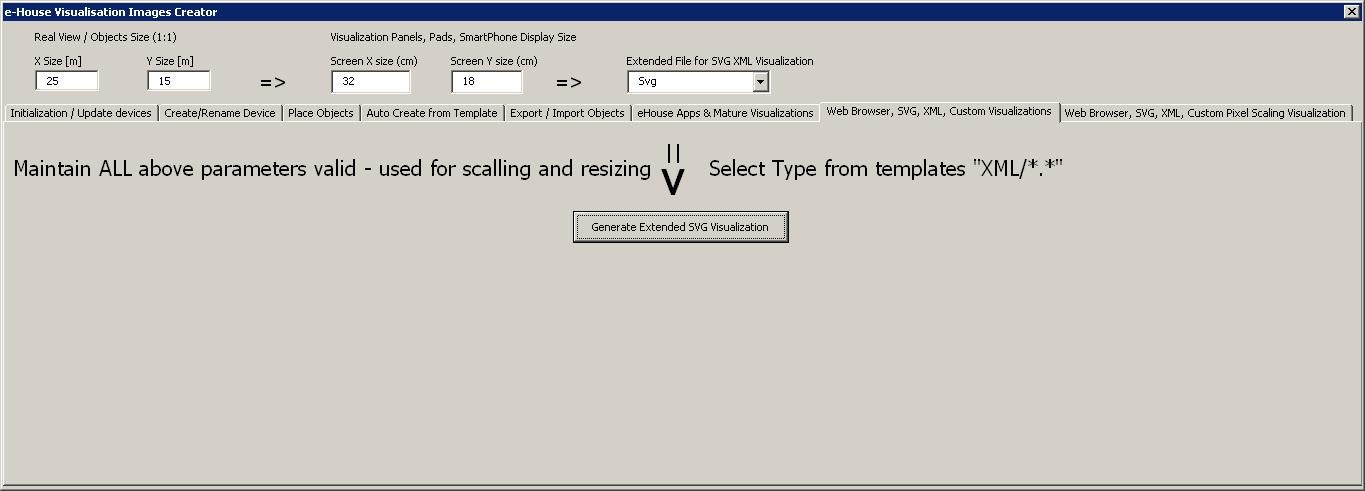
Tworzenie Wizualizacji i sterowania graficznego z przeglądarek WWW dla paneli z programowaną wielkością ekranu w centymetrach
Powyższy formularz pozwala na wygenerowanie gotowych plików dla wizualizacji i sterowania graficznego dla przeglądarek WWW:
- SVG/JS – Wizualizacja i sterowanie graficzne + kompresja JS
- XML/SVG – Wizualizacja i sterowanie graficzne bez kompresji JS
- Custom – format użytkownika – Indywidualnie utworzony szablon
- Możliwość dodania nowych indywidualnych formatów eksportu obiektów wizualizacji
Aby wygenerować plik wizualizacji dla dowolnych paneli eHouse należy:
- sprawdzić poprawność wymiarów obiektu w metrach w polach: „X Size [m]”, „Y Size [m]”
- wpisać wymiary wyświetlacza panelu w centymetrach w polach: „Screen X size”, „Screen Y size”
- Wybrać format eksportu w polu „Extended SVG XML Visualization”
- XML – dla SVG/XML
- SVG – dla SVG z kompresją JavaScript
- Custom – Format użytkownika
- można dodać własne formaty tworząc ich szablony w katalogu „XML/”
- Nacisnąć przycisk „Generate Extended SVG Visualization”
Dla różnych paneli / wyświetlaczy / ekranów należy wygenerować wizualizację niezależnie zmieniając wielkości ekranów i naciskając przycisk utworzenia wizualizacji. Po wygenerowaniu danych widoków należy je przenieść w inne miejsce lub zmienić nazwę, aby nie zostały nadpisane nowymi ustawieniami gdyż wizualizacja jest tworzona zawsze z taką samą nazwą jak nazwa pliku corel draw.
Pliki wizualizacji html, svg,xml tworzą się w katalogu „XML/” z odpowiednimi rozszerzeniami.
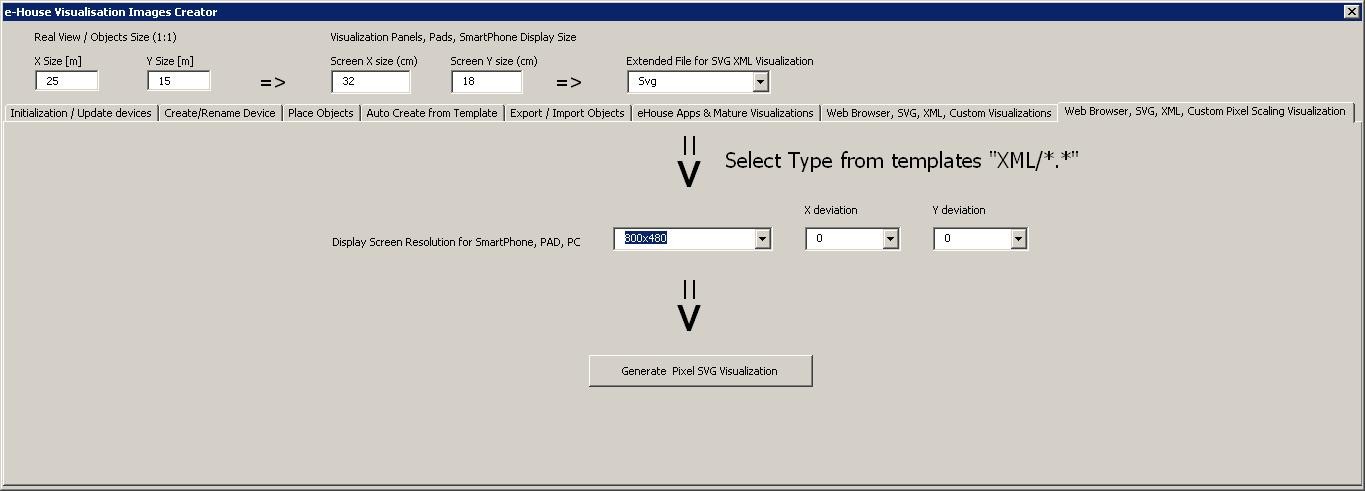
Tworzenie Wizualizacji i sterowania graficznego z przeglądarek WWW dla paneli z programowaną wielkością ekranu w pikselach
Powyższy formularz pozwala na wygenerowanie gotowych plików dla wizualizacji i sterowania graficznego dla przeglądarek WWW:
- SVG/JS – Wizualizacja i sterowanie graficzne + kompresja JS
- XML/SVG – Wizualizacja i sterowanie graficzne bez kompresji JS
- Custom – format użytkownika – Indywidualnie utworzony szablon
- Możliwość dodania nowych indywidualnych formatów eksportu obiektów wizualizacji
Aby wygenerować plik wizualizacji dla dowolnych paneli eHouse należy:
- sprawdzić poprawność wymiarów obiektu w metrach w polach: „X Size [m]”, „Y Size [m]”
- wybrać rozdzielczość wyświetlacza panelu w pixelach w polu: „Display Screen Resolution”
- Opcjonalnie zmniejszyć ekran dając możliwość marginesu w polach: „X deviation”, „Y deviation” dla obu osi
- Wybrać format eksportu w polu „Extended SVG XML Visualization”
- XML – dla SVG/XML
- SVG – dla SVG z kompresją JavaScript
- Custom – Format użytkownika
- można dodać własne formaty tworząc ich szablony w katalogu „XML/”
- Nacisnąć przycisk „Generate Extended SVG Visualization”
Dla różnych paneli / wyświetlaczy / ekranów należy wygenerować wizualizację, niezależnie zmieniając wielkości ekranów i naciskając przycisk utworzenia wizualizacji. Po wygenerowaniu danych widoków należy je przenieść w inne miejsce lub zmienić nazwę, aby nie zostały nadpisane nowymi ustawieniami gdyż wizualizacja jest tworzona zawsze z taką samą nazwą jak nazwa pliku corel draw.
Pliki wizualizacji html, svg,xml tworzą się w katalogu „XML/” z odpowiednimi rozszerzeniami.
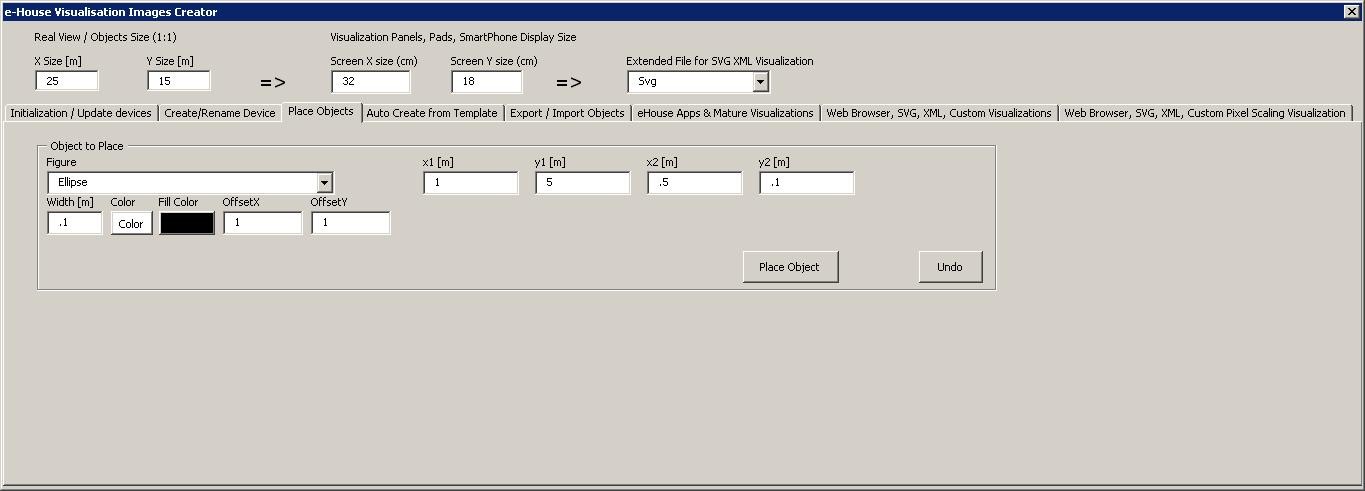
Manualne, Precyzyjne tworzenie obiektów graficznych
Możliwe jest precyzyjne rysowanie dostępnych figur prostych, które zostało dokładniej omówione we wcześniejszych postach.

Aby utworzyć figurę na bieżącej warstwie (aktywnej) należy:
- Wybrać figurę (kształt) w polu: „Figure”
- wpisać punkty (x1,y1), (x2,y2) współrzędne
- wybrać grubość linii – „Width [m]”
- Wybrać kolor linii – „Color”
- Wybrać kolor wypełnienia – „Fill Color”
- wpisać ewentualne przesunięcie „Offset X”, „Offset Y” dla każdej osi
- nacisnąć przycisk „Place Object”
- W przypadku złego umieszczenia można nacisnąć przycisk „Undo”
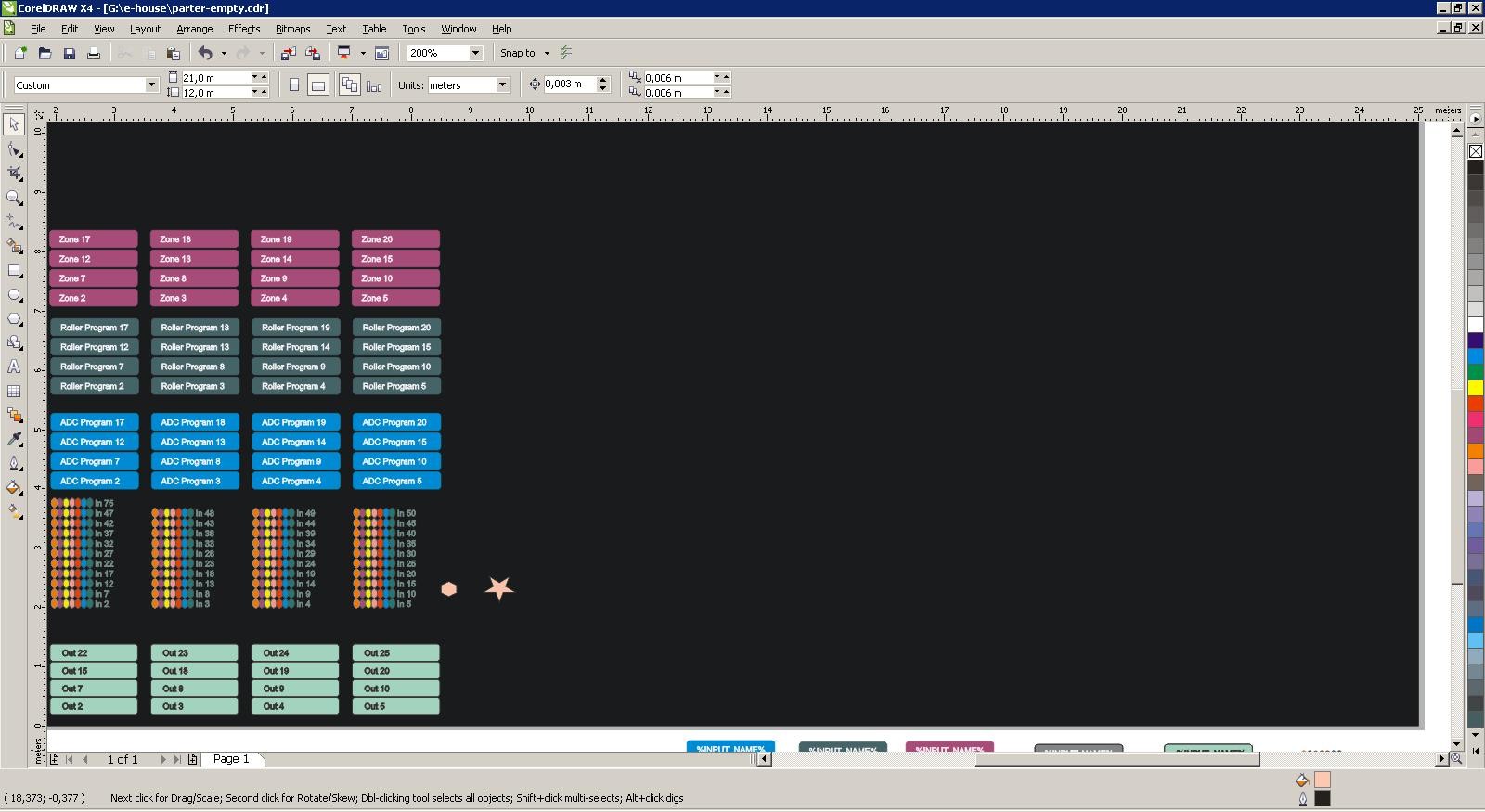
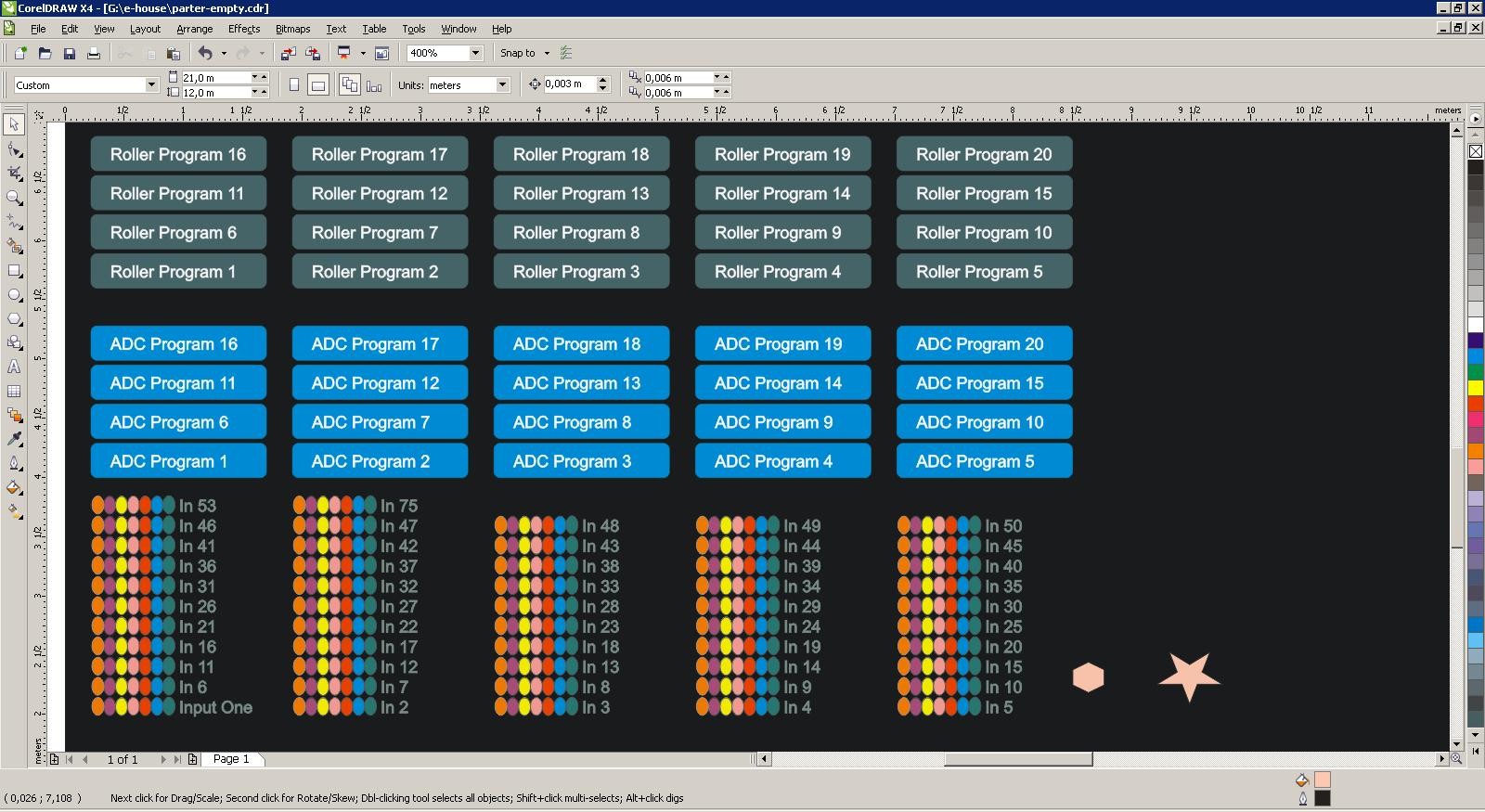
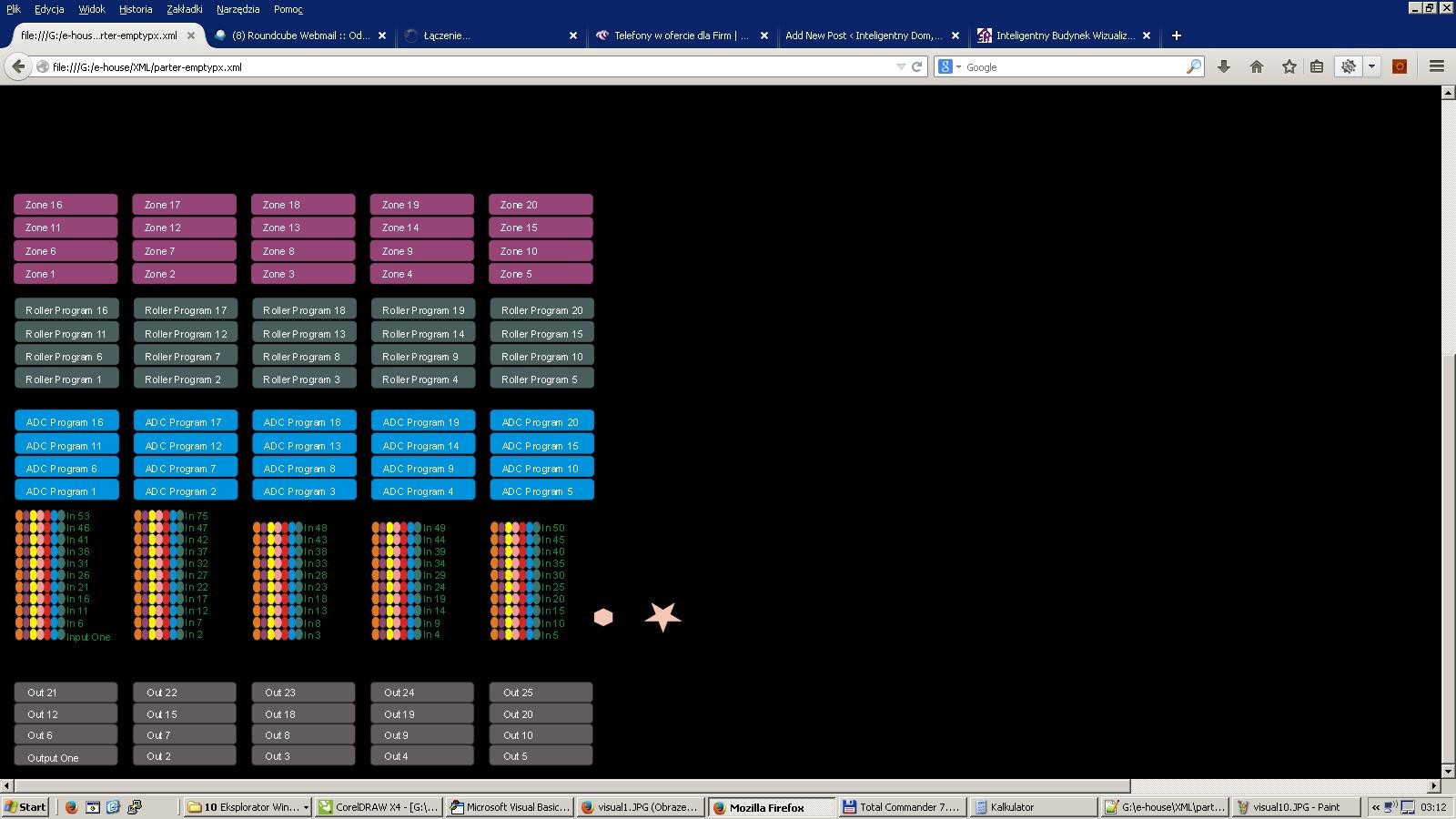
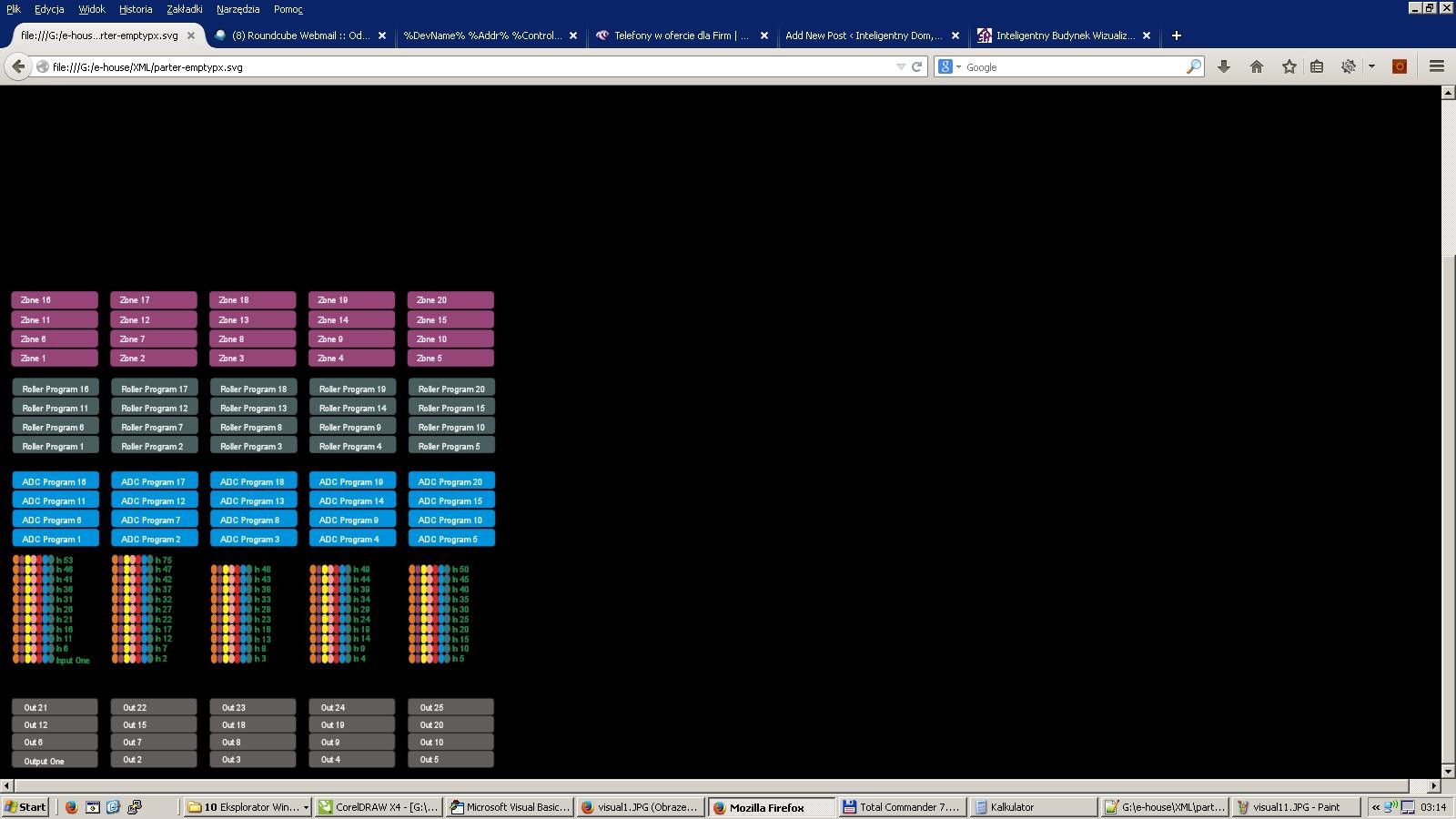
Automatycznie wygenerowane obiekty wizualizacji w oparciu o szablony: